So we know that matplotlib is awesome for generating graphs and figures.
But what if we wanted to display a simple RGB image? Can we do that with matplotlib?
Of course!
This blog post will show you how to display a Matplotlib RGB image in only a few lines of code…as well as clear up any caveats that you may run into when using OpenCV and matplotlib together.
Tutorial: How to Display a Matplotlib RGB Image
Alright, let’s not waste any time. Let’s jump into some code:
>>> import matplotlib.pyplot as plt
>>> import matplotlib.image as mpimg
>>> image = mpimg.imread("chelsea-the-cat.png")
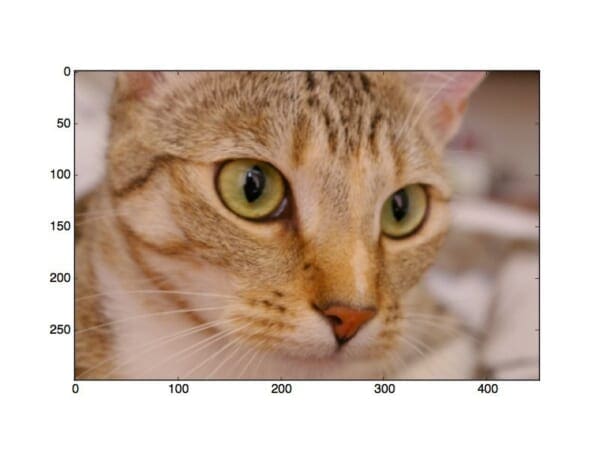
>>> plt.imshow(image)
>>> plt.show()
The first thing we are going to do is import our matplotlib package. Then we’re going to import the image sub-package of matplotlib, aliasing it as mpimg for convenience. This sub-package handles matplotlib’s image manipulations.
A simple call to the imread method loads our image as a multi-dimensional NumPy array (one for each Red, Green, and Blue component, respectively) and imshow displays our image to our screen.
We can see our image below:

That’s a good start, but how about getting rid of the numbered axes?
plt.axis("off")
plt.imshow(image)
plt.show()
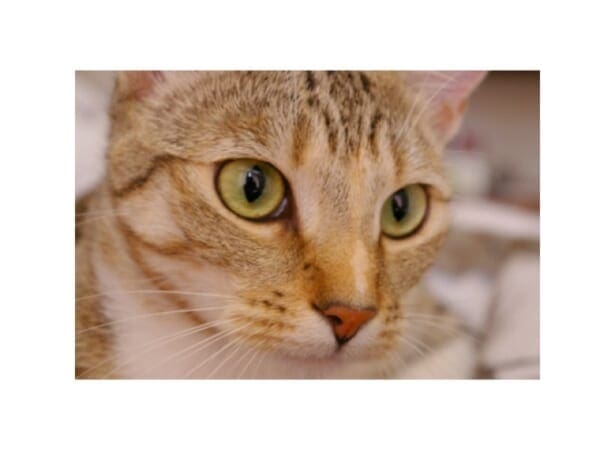
By calling plt.axis("off") we can remove our numbered axes.
Executing our code we end up with:

Nothing to it! You can now see that the numbered axes are gone.
The OpenCV Caveat
But of course, we use OpenCV a lot on this blog.
So let’s load up an image using OpenCV and display it with matplotlib:
import cv2
image = cv2.imread("chelsea-the-cat.png")
plt.axis("off")
plt.imshow(image)
plt.show()
Again, the code is simple.
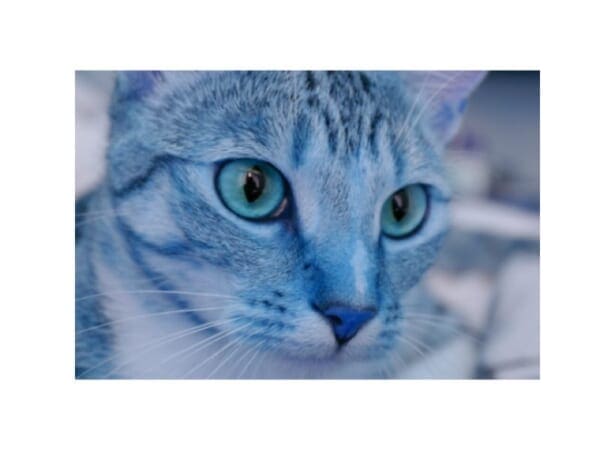
But the results aren’t as expected:

Uh-oh. That’s not good.
The colors of our image are clearly wrong!
Why is this?
The answer lies as a caveat with OpenCV.
OpenCV represents RGB images as multi-dimensional NumPy arrays…but in reverse order!
This means that images are actually represented in BGR order rather than RGB!
There’s an easy fix though.
All we need to do is convert the image from BGR to RGB:
plt.axis("off")
plt.imshow(cv2.cvtColor(image, cv2.COLOR_BGR2RGB))
plt.show()
Running our script we can see that the colors of our image are now correct:

As I said, there’s nothing to displaying matplotlib RGB images!
What's next? We recommend PyImageSearch University.
86+ total classes • 115+ hours hours of on-demand code walkthrough videos • Last updated: July 2025
★★★★★ 4.84 (128 Ratings) • 16,000+ Students Enrolled
I strongly believe that if you had the right teacher you could master computer vision and deep learning.
Do you think learning computer vision and deep learning has to be time-consuming, overwhelming, and complicated? Or has to involve complex mathematics and equations? Or requires a degree in computer science?
That’s not the case.
All you need to master computer vision and deep learning is for someone to explain things to you in simple, intuitive terms. And that’s exactly what I do. My mission is to change education and how complex Artificial Intelligence topics are taught.
If you're serious about learning computer vision, your next stop should be PyImageSearch University, the most comprehensive computer vision, deep learning, and OpenCV course online today. Here you’ll learn how to successfully and confidently apply computer vision to your work, research, and projects. Join me in computer vision mastery.
Inside PyImageSearch University you'll find:
- ✓ 86+ courses on essential computer vision, deep learning, and OpenCV topics
- ✓ 86 Certificates of Completion
- ✓ 115+ hours hours of on-demand video
- ✓ Brand new courses released regularly, ensuring you can keep up with state-of-the-art techniques
- ✓ Pre-configured Jupyter Notebooks in Google Colab
- ✓ Run all code examples in your web browser — works on Windows, macOS, and Linux (no dev environment configuration required!)
- ✓ Access to centralized code repos for all 540+ tutorials on PyImageSearch
- ✓ Easy one-click downloads for code, datasets, pre-trained models, etc.
- ✓ Access on mobile, laptop, desktop, etc.
Summary
In this blog post I showed you how to display matplotlib RGB images.
We made use of matplotlib, pyplot and mpimg to load and display our images.
To remove the axes of the figure, make a call to plt.axis("off").
Just remember that if you are using OpenCV that your images are stored in BGR order rather than RGB!
As long as you remember that, you won’t have any issues!

Download the Source Code and FREE 17-page Resource Guide
Enter your email address below to get a .zip of the code and a FREE 17-page Resource Guide on Computer Vision, OpenCV, and Deep Learning. Inside you'll find my hand-picked tutorials, books, courses, and libraries to help you master CV and DL!



Hello, very nice tutorial. Actually when I tried to right-click the first image and save it, it can only be saved as *.jpg format, but isn’t it a *png format?
Hey, download the source code to the blog post to grab the original .png image used in the example. I used .jpg in my screenshots just so save bandwidth (since .jpg files are usually smaller than .png files).
Brilliant! I’d been using the GTK framework instead of QT so I couldn’t see the x,y position of the mouse pointer using the conventional cv2.imshow method. Using matplotlib is so much more useful ! 🙂
Indeed, matplotlib is quite useful! I’m glad to see that the post helped Akshay!
The difference in color representation between open cv and mathplot was exactly what I was looking for. Thanks a ton 🙂
Happy to help Ajay!
this is what I was looking for t. thank you!!!
Thanks Adrian,
I thought it’s because of ‘cmap’ option in imshow.
It seems, that my issue comes from the combination of matplotlib-1.5.1 and qt-5.7.0. See also https://github.com/matplotlib/matplotlib/issues/6853 .
Hello Adrian,
I am having 3 numpy (R,G,B)arrays which I am stacking together to plot an RGB image ,so I used “k=np.dstack([R,G,B])”. Now, when I am plotting the image using “plt.imshow(k)”. The RGB image is not displayed correctly.
I have followed many posts on stackoverflow related to color normalization but still I am not able to display the image correctly. Kindly help.
Hi Shubham — what do you mean by “the RGB image is not displayed correctly”? What is “incorrect” about it?
If I am visualising each array(channel either R,G or B) through plt.imshow(), I can see the image clearly but once I use np.dstack and then visualise the RGB image, it is just mixed up and looks like a hotch potch of pixels.Do I need to normalize in plt.imshow(). I have done that but still not able to get the image perfectly.
Kindly specify if there is another way to display the image.
It sounds like you’re not properly stacking your channels. Try this:
Hello Adrian, Is there a way to save the turned pale (like “Figure 3”) imagefile?
I need to get a “wrong” imagefile.
(Does “cv2.imwrite” automatically determines BGR or RGB? )
The
cv2.imwritedoes not automatically determine BGR versus RGB. If you have an RGB image and want to write it back to disk, convert to BGR and then callcv2.imwrite.Hello,
A simplier way is just to do:
plt.imshow(img[:,:,::-1])
🙂
Yes, that also works as well.
Even simpler:
plt.imshow(img[…,::-1])
🙂
hi,
I’m facing the same problem with my code.
my code does a non linear transformation on the image and then i’m plotting the image using matplotlip only and the colors of the image are not the same as the original.
not using cv2 at all.
any suggestions?
RGB images are typically have values in the range [0, 255]. If you’re applying a non-linear transform to the image I assume this shifts your pixels outside this range. I would suggest scaling the pixels back in to the appropriate range before displaying them.
i got an error like this
error: (-215) depth == 0 || depth == 2 || depth == 5 in function cvtColor
how to solve that? thanks
Double-check your input path to “cv2.imread”. The path is invalid, causing “cv2.imread” to return “None”. You can read more about NoneType errors (and how to fix them) in this guide.
Hi Adrian,
Just to share that, if one is using virtualenv settings, the mathplot library raises the issue on MacOX:
RuntimeError: Python is not installed as a framework.
Adding the following 2 lines did the trick for me to have it run without problem, no matter the version of mathplot:
import matplotlib as mpl
mpl.use(‘TkAgg’)
Cheers 😉
Awesome, thanks for sharing! 🙂
thank you, article did help
You are welcome!
Exactly what I was looking for ! ?
I’m glad it helped you!