So we know that matplotlib is awesome for generating graphs and figures.
But what if we wanted to display a simple RGB image? Can we do that with matplotlib?
Of course!
This blog post will show you how to display a Matplotlib RGB image in only a few lines of code…as well as clear up any caveats that you may run into when using OpenCV and matplotlib together.
Tutorial: How to Display a Matplotlib RGB Image
Alright, let’s not waste any time. Let’s jump into some code:
>>> import matplotlib.pyplot as plt
>>> import matplotlib.image as mpimg
>>> image = mpimg.imread("chelsea-the-cat.png")
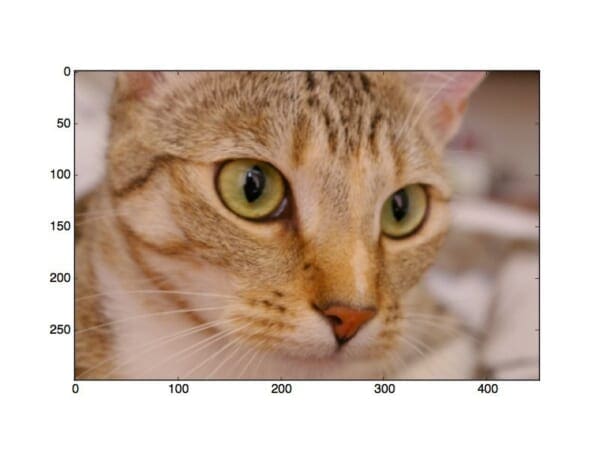
>>> plt.imshow(image)
>>> plt.show()
The first thing we are going to do is import our matplotlib package. Then we’re going to import the image sub-package of matplotlib, aliasing it as mpimg for convenience. This sub-package handles matplotlib’s image manipulations.
A simple call to the imread method loads our image as a multi-dimensional NumPy array (one for each Red, Green, and Blue component, respectively) and imshow displays our image to our screen.
We can see our image below:

That’s a good start, but how about getting rid of the numbered axes?
plt.axis("off")
plt.imshow(image)
plt.show()
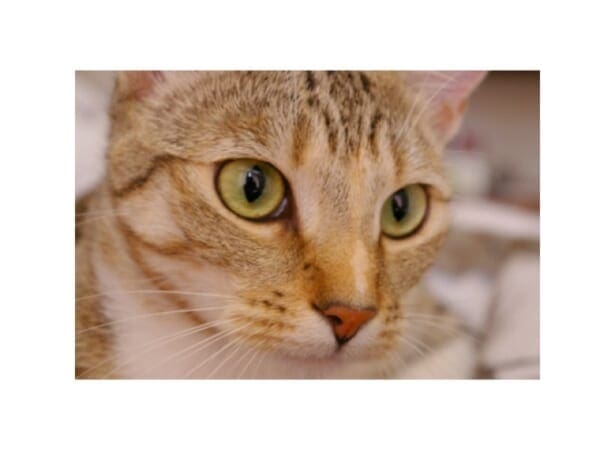
By calling plt.axis("off") we can remove our numbered axes.
Executing our code we end up with:

Nothing to it! You can now see that the numbered axes are gone.
The OpenCV Caveat
But of course, we use OpenCV a lot on this blog.
So let’s load up an image using OpenCV and display it with matplotlib:
import cv2
image = cv2.imread("chelsea-the-cat.png")
plt.axis("off")
plt.imshow(image)
plt.show()
Again, the code is simple.
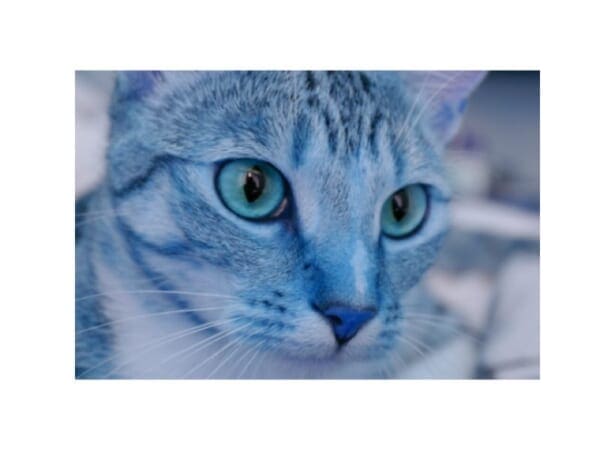
But the results aren’t as expected:

Uh-oh. That’s not good.
The colors of our image are clearly wrong!
Why is this?
The answer lies as a caveat with OpenCV.
OpenCV represents RGB images as multi-dimensional NumPy arrays…but in reverse order!
This means that images are actually represented in BGR order rather than RGB!
There’s an easy fix though.
All we need to do is convert the image from BGR to RGB:
plt.axis("off")
plt.imshow(cv2.cvtColor(image, cv2.COLOR_BGR2RGB))
plt.show()
Running our script we can see that the colors of our image are now correct:

As I said, there’s nothing to displaying matplotlib RGB images!
What's next? We recommend PyImageSearch University.
86+ total classes • 115+ hours hours of on-demand code walkthrough videos • Last updated: January 2026
★★★★★ 4.84 (128 Ratings) • 16,000+ Students Enrolled
I strongly believe that if you had the right teacher you could master computer vision and deep learning.
Do you think learning computer vision and deep learning has to be time-consuming, overwhelming, and complicated? Or has to involve complex mathematics and equations? Or requires a degree in computer science?
That’s not the case.
All you need to master computer vision and deep learning is for someone to explain things to you in simple, intuitive terms. And that’s exactly what I do. My mission is to change education and how complex Artificial Intelligence topics are taught.
If you're serious about learning computer vision, your next stop should be PyImageSearch University, the most comprehensive computer vision, deep learning, and OpenCV course online today. Here you’ll learn how to successfully and confidently apply computer vision to your work, research, and projects. Join me in computer vision mastery.
Inside PyImageSearch University you'll find:
- ✓ 86+ courses on essential computer vision, deep learning, and OpenCV topics
- ✓ 86 Certificates of Completion
- ✓ 115+ hours hours of on-demand video
- ✓ Brand new courses released regularly, ensuring you can keep up with state-of-the-art techniques
- ✓ Pre-configured Jupyter Notebooks in Google Colab
- ✓ Run all code examples in your web browser — works on Windows, macOS, and Linux (no dev environment configuration required!)
- ✓ Access to centralized code repos for all 540+ tutorials on PyImageSearch
- ✓ Easy one-click downloads for code, datasets, pre-trained models, etc.
- ✓ Access on mobile, laptop, desktop, etc.
Summary
In this blog post I showed you how to display matplotlib RGB images.
We made use of matplotlib, pyplot and mpimg to load and display our images.
To remove the axes of the figure, make a call to plt.axis("off").
Just remember that if you are using OpenCV that your images are stored in BGR order rather than RGB!
As long as you remember that, you won’t have any issues!

Download the Source Code and FREE 17-page Resource Guide
Enter your email address below to get a .zip of the code and a FREE 17-page Resource Guide on Computer Vision, OpenCV, and Deep Learning. Inside you'll find my hand-picked tutorials, books, courses, and libraries to help you master CV and DL!


